
Sway ist neu. Sway ist trendy. Sway bringt Menschen zusammen.
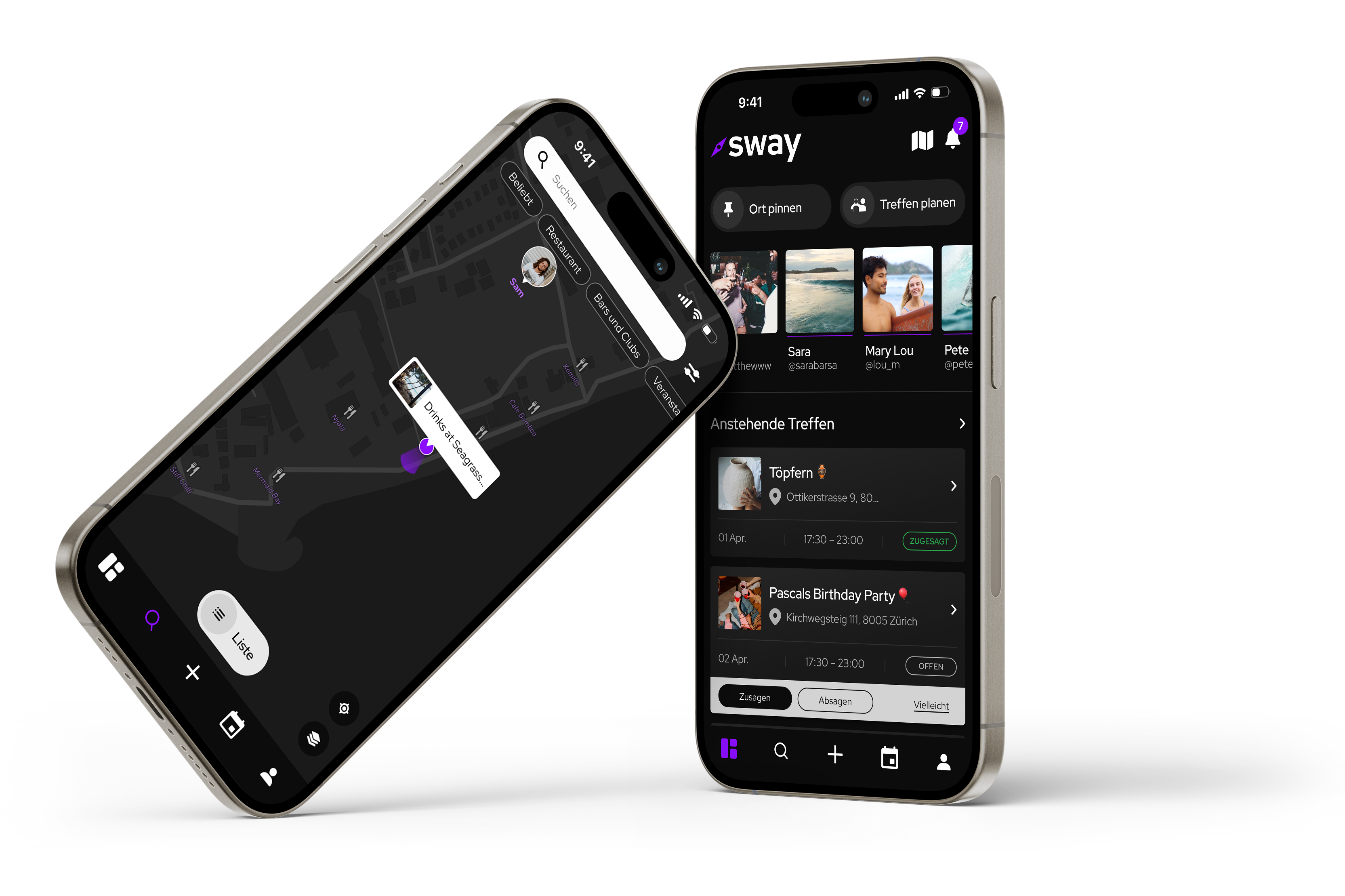
Die neue social media app «sway» bringt dich zurück zu deinen Freunden. Spontane Treffen und gemeinsame Erlebnisse lassen sich ab sofort schnell und einfach planen. Alle wichtigen Informationen stehen dir leicht zugänglich und übersichtlich zur Verfügung.
«Sway» informiert dich personalisiert und sorgt dafür, dass keine Einladungen und Events vergessen gehen. Entdecke die Welt auf den Spuren deiner Freunde und pinne deine Erlebnisse auf «sway».
Möchtest du dich mit Freunden an deiner Lieblingslocation treffen?
Deine Freunde sind jetzt nur noch wenige Klicks entfernt.
«Sway» bietet dir mit der Funktion "Treffen planen" ein Tool, mit dem du schnell und einfach die wichtigsten Informationen zur Verfügung stellst.
Unnötige Gruppenchats gehören der Vergangenheit an.
«Sway» bietet dir den direkten Weg zum Ziel!
Alle wichtigen Informationen (Ort, Zeit, Dauer, Details) stehen dir zur Verfügung. Ohne langes Hin und Her kannst du mit einem einfachen Klick deine Teilnahme bestätigen oder absagen.
Als Teilnehmer hast du Zugriff auf die Chatfunktion und auf die Teilnehmerliste.
Um den «sway» Usern ein maximales Erlebnis zu bieten, dürfen diese Features nicht fehlen.
Füge gute Freunde deinem Netzwerk hinzu, damit du sie nicht aus den Augen verlierst.
Deine Stories, Videos und Bilder, welche du privat oder öffentlich teilst, kannst du auf deiner Karte jederzeit ansehen.

Finde Freunde schnell und einfach mit nur einem Klick.

Teile deinen Standort mit ausgewählten Freunden und Gruppen.
Endecke die «sway» app und ihre Funktionen. Das Video zeigt die Navigation durch die App anhand der User Flows. Diese zeigen eine mögliche Nutzung der App durch den User.
Im Zeitalter von Instagram und Tiktok fehlt eine App, die Menschen im realen Leben zusammenbringt und gemeinsam Abenteuer erleben lässt. Das Bedürfnis, Freunde physisch zu treffen und die eigene «bubble» zu verlassen, besteht bei vielen social media Usern.
Mit dem App entsteht aus einem digitalen Kontakt schnell und unkompliziert ein physisches Treffen mit Freunden. Es unterstützt dich, Leute an beliebigen Orten zu treffen und informiert dich über Locations in deiner näheren Umgebung. Events lassen sich dank Filterfunktion einfach und schnell finden. Lieblingsstandorte kann man teilen, bewerten und speichern. Damit soll im digitalen Zeitalter der physische Kontakt unter Freunden im Vordergrund stehen und Menschen schnell und einfach zusammenführen.
Um mir einen Überblick von Apps zu verschaffen, welche ähnliche Angebote oder Funktionen anbieten, habe ich eine Benchmarkanalyse durchgeführt. Diese hat mir aufgezeigt, dass die meisten social media Apps zum Ziel haben, eine möglichst lange Bildschirmzeit des Users zu erreichen. So zielen Instagram und Snapchat mit der Storyfunktion darauf ab, die App immer wieder zu öffnen, um nichts zu verpassen. Dabei handelt es sich um einen FOMO (fear of missing out). Dies ist ein zentrales Instrument für den Erfolg einer social media app. In den von mir analysierten Apps (Uber, Instagram, Snapchat) habe ich Schwachstellen ausgemacht mit dem Ziel, diese nicht zu wiederholen.
Um die Bedürfnisse der künftigen «sway» User zu definieren, führte ich mehrere Interviews mit potenziellen Usern aus der Zielgruppe durch.
Die Ergebnisse der Befragung zeigten, dass ein Bedürfnis für ein entsprechendes Produkt absolut besteht. Die bisher genutzten Apps schildern die Befragten als umständlich, weil ein unnötiger Informationsüberfluss besteht. Zentrale Informationen gehen oft verloren und sind nicht übersichtlich abrufbar. Das führt zu unnötigem Zeit- und Organisationsaufwand. Weil man sich oft im bekannten Umfeld bewegt, besteht die Gefahr, dass man darin gefangen bleibt. Die Interviewten schildern, dass Informationen zu aktuellen Events, neuen Locations und spontanen Veranstaltungen nicht zentral und übersichtlich zugänglich sind.
Mit Hilfe der Value Proposition Canvas wird das Angebot von «sway» auf die Bedürfnisse und Ansprüche der User zugeschnitten.
Durch die Interviews habe ich die nötigen Informationen erhalten, um das Customer Profile zu erstellen. Die Map Value Proposition beschreibt die Lösungsansätze zur Befriedigung der Kundenbedürfnisse.
Die Problemstellung war die Grundmotivation für mein Projekt. Aus der Benchmarkanalyse und vor allem aus den Interviews konnte ich das Bedürfnis der User definieren. Aus dem bestehenden Problem und dem definierten Bedürfnis, formulierte ich für mich die Challenge. Diese half mir entlang der gesamten Umsetzung, das eigentliche Ziel nicht aus den Augen zu verlieren.
Wie gelingt es mir, ein Tool in Form einer App zu gestalten mit dem Ziel, die User:innen schnell und einfach über soziale Events in der jeweiligen Umgebung zu informieren und mit wenigen Schritten spontane Treffen mit Freunden zu planen.
Die Resultate aus den Befragungen wurden zusammengetragen und ausgewertet. Die Analyse der Daten ermöglichte es mir, eine Zielgruppe zu definieren.
Die Personas geben den in der Research-Phase zusammengetragenen Bedürfnissen ein Gesicht. Mit ihnen kann ich mich mit den Ansprüchen und Wünschen der User:innen besser identifizieren.
Die User:innen von «sway» sind 18 - 34 Jahre alt, spontan und offen, neue Orte und Menschen kennenzulernen.

Geschlecht:
Wohnort:
Beruf:
Zivielstand:
Social media:
Weiblich
Zürich Kreis 5
Marketing-Managerin
Ledig
Instagram, Tinder, X

Geschlecht:
Wohnort:
Beruf:
Zivielstand:
Social media:
Männlich
Stadt Zürich
Design Student
Ledig
Instagram, Tik Tok
Beim Brainstorming bezüglich Umsetzung hat mir die Crazy 8 Methode geholfen, erste Ideen schnell und kompakt festzuhalten. Es war schnell klar, welche zentralen Elemente nicht fehlen dürfen: Interaktive Karte, Suchfunktion (Liste), Zusage/Absage einfach gestaltet, Speicherfunktion und teilen von Favoriten.
Für meine beiden Personas habe ich eine CustomerJourney skizziert. Sie zeigt den Erstkontakt, die Interaktion und die Nutzung der App, also Momente, welche die Personas durchlaufen. Durch die stetige Auseinandersetzung mit den Personas wird Inhalt, Struktur und Funktionalität der App immer konkreter.
In der User Story Map werden mögliche Handlungen vom User dargestellt. Die Schritte, welche der User macht um das Produkt zu nutzen, werden ebenfalls aufgezeigt. Die User Story Map dient dazu, die Bedürfnisse der User grob und übersichtlich graphisch darzustellen.
Die Sitemap habe ich erstellt, um einen Überblick über die Screens und die Funktionen auf der jeweiligen Seite zu erhalten. Zusätzlich sind in der Sitemap die Verlinkungen der Screens und einzelner Funktionen aufgezeigt.
Damit ich meine Ideen schnell und ohne grossen Aufwand zusammentragen und festhalten konnte, habe ich meine ersten User Flows gescribbelt. Es ist erstaunlich, dass ein Grossteil der gescribbelten Ideen im Endprodukt vorhanden sind.
Anhand der Scribbles und der User Flows habe ich einen ersten Low-Fidelity-Prototyp erstellt. Dieser diente mir in einem frühen Entwicklungsstadium Testings durchzuführen um Anpassungen vorzunehmen, ohne bereits grössere Vorarbeit geleistet zu haben.
Nach Umsetzung der Anpassungen und der Gewissheit, dass die Applikation funktioniert, begann ich mit dem Stile Guide, mit dem ich dann das Visual Design des Apps umsetzen konnte.
Der High-Fidelity Prototyp entstand durch die angepasste Low-fi Version und dem angewandten Stile Guide.
Die Testings auf High-fi Stufe unter Berücksichtigung des Stile Guide ergaben neue Inputs. Ebenso wurden durch das Einfüllen des richtigen Contents weitere Schwachstellen ersichtlich, die angepasst wurden.
Bei der Entwicklung und Gestaltung von «sway» begann der Designprozess lange vor dem Style Guide. Bereits bei den ersten Scribbles und Wireframes entsteht ein funktionales Design, das sich im weiteren Prozess zunehmend Richtung High-fi-Design entwickelt. Mit der Erstellung des Style Guides wird das Visual Design von «sway» konkretisiert und umgesetzt.
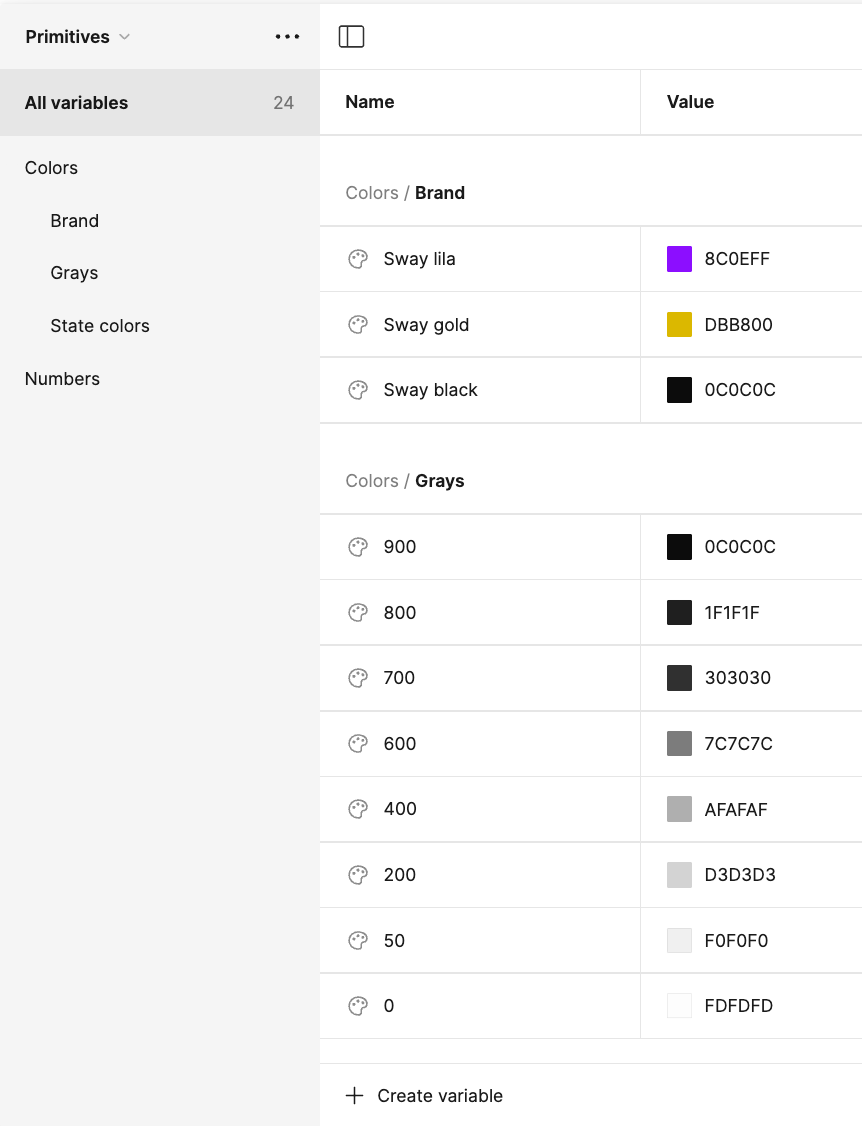
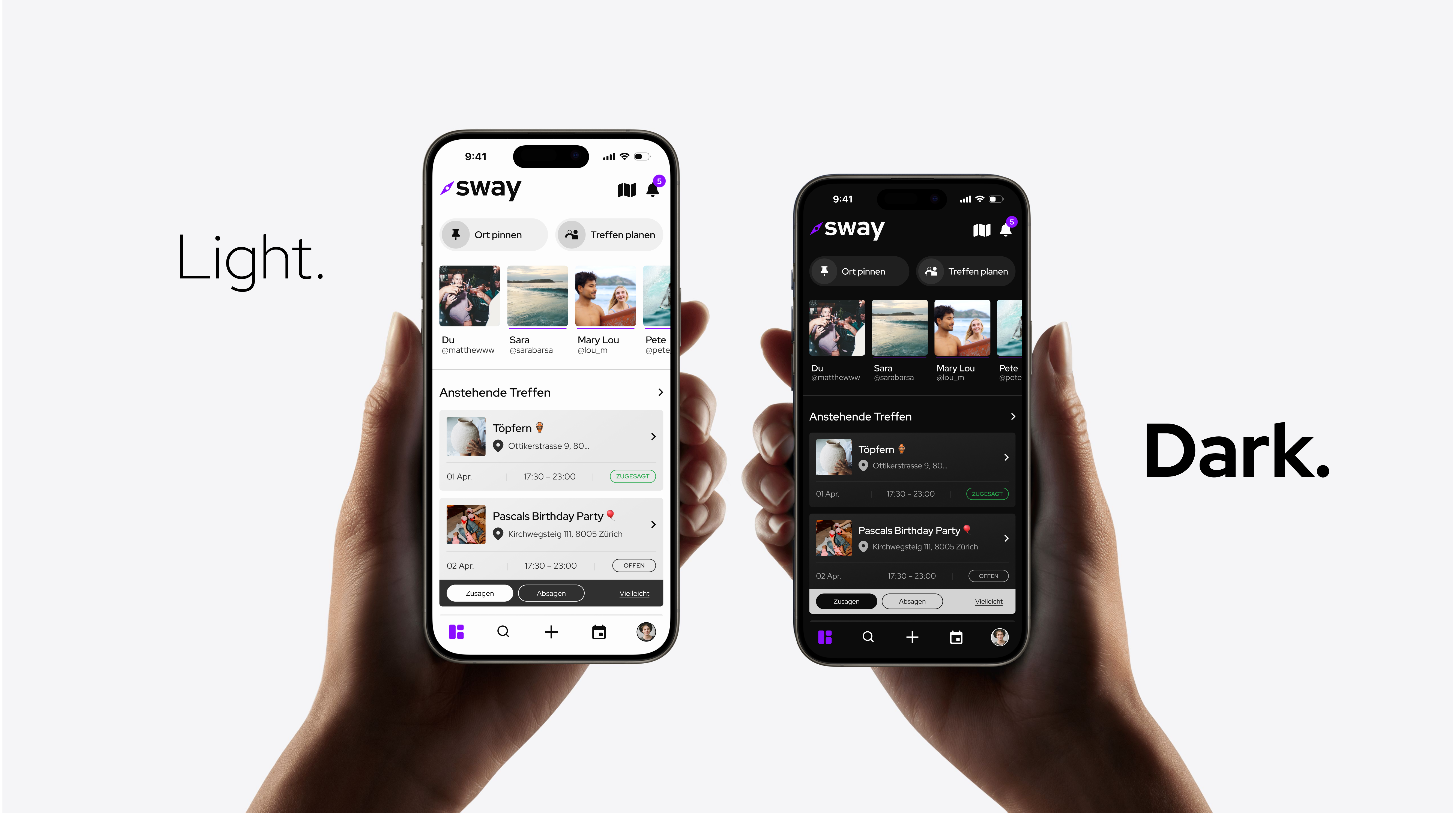
Ich habe mich für eine schlichte Farbgebung entschieden (schwarz, weiss, Abstufungen), um den Bildern die volle Farbwirkung zu überlassen und das Design nicht unruhig wirken zu lassen. Die Brand colors von Sway (purple, gold) werden als Interaktionsfarben genutzt.
Zusätzlich werden grün, blau und rot als Statusfarben gebraucht.
Die vielen Grauabstufungen wurden eingesetzt, um Hierarchien im Visual Design zu schaffen.
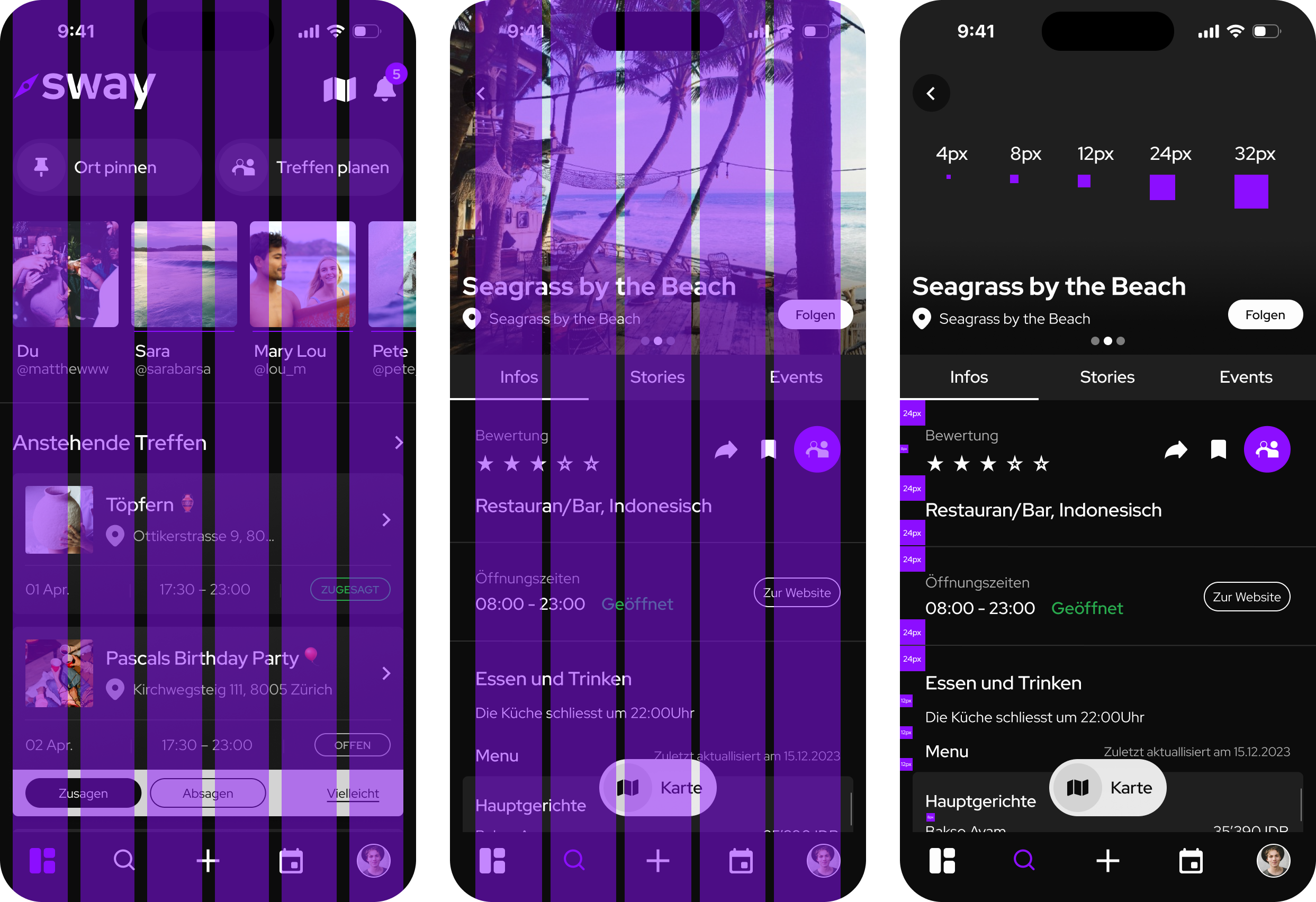
Durch die Definition von Variables und Grids erhält das Design die notwendige Konsistenz, um ein durchgängiges Design zu schaffen.
Die Nutzung der Variables in Figma ermöglichte mir eine schnelle und effiziente Umsetzung des dark und light modes.


Zur Erleichterung der Arbeit habe ich Components und Variants erstellt. Diese ermöglichen auch in einem fortgeschrittenen Stadium des Designprozesses schnell und einfach Änderungen vorzunehmen.
Bei der Wahl des Fonts habe ich mich für eine schlichte, moderne und gutleserliche Schrift entschieden (Red Hat Display). Für die hierarchische Gliederung der Schriften habe ich nicht nur verschiedene Schriftschnitte genutzt, sondern auch durch die Abstufung der Farbe klare Hierarchien geschaffen.
Bei der Wahl des Logos habe ich mich für einen modernen, kurzen und gut einprägsamen Namen entschieden. Das Logo besteht aus dem Emblem (Kompassnadel) und aus einem leicht modifizierten Schriftzug des Wortes «sway». Die Modifikationen der Buchstaben «w» und «y» geben dem Logo seinen einzigartigen Charakter.

Mit «sway» gestaltete ich im Rahmen meiner Diplomarbeit eine App, die ich als durchaus realisierbar erachte. Das Bedürfnis spontan, unkompliziert und einfach Freunde zu treffen sowie über Aktivitäten in der unmittelbaren Umgebung oder in einer Zieldestinationen in Echtzeit informiert zu werden, scheint gross zu sein.
Die Umsetzung von der Idee bis zum Endprodukt war für mich lehrreich und intensiv zugleich.
Für die Unterstützung und Begleitung möchte ich mich bei meiner Mentorin, Cindy van Osch sowie allen Personen, die ich interviewen durfte, ganz herzlich bedanken!